MaestroKit: ChatPanel Component Documentation
Usage
- SwiftUI
- UIKit
import SwiftUI
import MaestroKit
struct ContentView: View {
@EnvironmentObject var maestroSDK: Maestro
let channelId: String
let siteId: String
let userJwt: String
var body: some View {
maestroSDK.chatPanel(
channelId: channelId,
siteId: siteId,
userJwt: userJwt
)
}
}
struct ContentView_Previews: PreviewProvider {
@EnvironmentObject static var maestroSDK: Maestro
static var previews: some View {
ContentView(
channelId: "YOUR_CHANNEL_ID",
siteId: "YOUR_SITE_ID",
userJwt: "YOUR_USER_JWT"
)
.environmentObject(maestroSDK)
}
}
import UIKit
import SwiftUI
import MaestroKit
class ViewController: UIViewController {
var maestroSDK = Maestro()
override func viewDidLoad() {
super.viewDidLoad()
let chatPanel = maestroSDK.chatPanel(
channelId: "YOUR_CHANNEL_ID",
siteId: "YOUR_SITE_ID",
userJwt: "YOUR_USER_JWT"
).environmentObject(maestroSDK)
let hostingController = UIHostingController(rootView: chatPanel)
addChild(hostingController)
view.addSubview(hostingController.view)
hostingController.view.translatesAutoresizingMaskIntoConstraints = false
hostingController.view.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
hostingController.view.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
hostingController.view.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
hostingController.view.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
hostingController.didMove(toParent: self)
}
}
Parameters
The Chat Panel View view accepts the following parameters:
- channelId (required): The unique ID of the Maestro channel for which you want to display the live stream.
- siteId (required): The unique ID of Maestro's site.
- userJwt (required): User Token
Behavior
The Chat Panel View is designed to handle all chat interactions, including sending, receiving, and displaying messages. When the component is rendered, it initiates a connection to Maestro's chat service and begins listening for incoming messages.
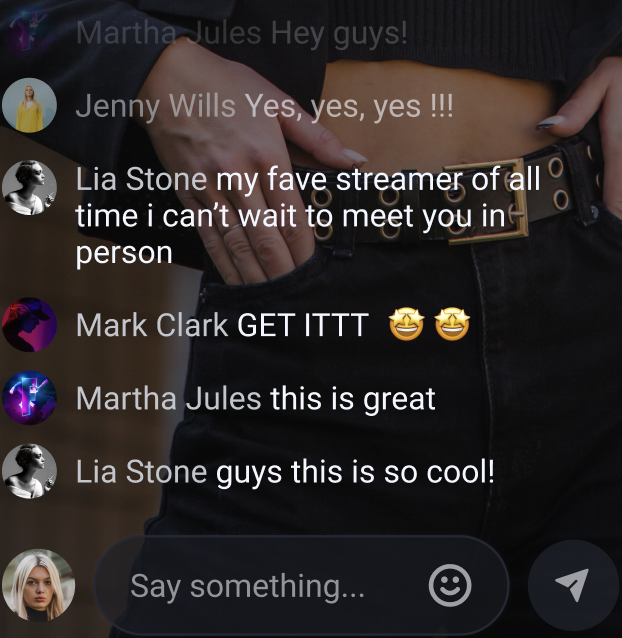
Users can type messages into the input field and hit send to publish their messages to the channel. If a user has an associated profile picture, it will be displayed next to their messages. If not, a default icon will be used.
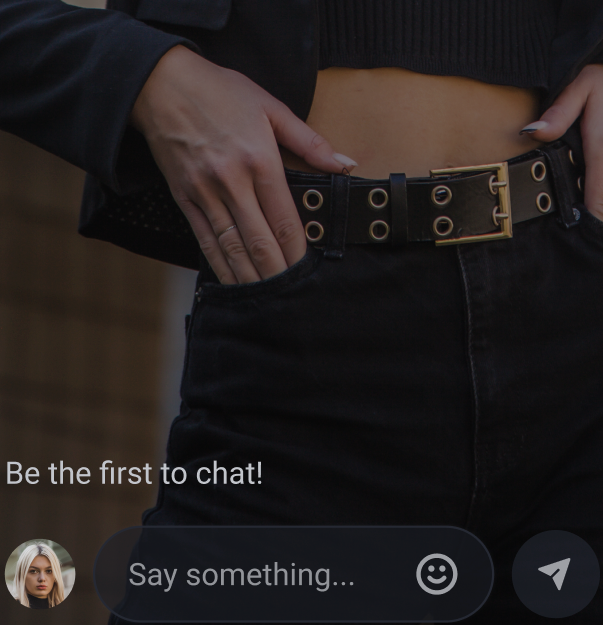
If there are no messages in the chat, a Be the first to chat! text will be shown.
Example chat panel

Example chat panel with no messages