MaestroKit: Client Video Player Documentation
The ClientVideoPlayer is a full screen view that displays the channel live stream (or the offline view if the channel is offline) along with the channel's available panels.
Usage
- SwiftUI
- UIKit
import MaestroKit
import SwiftUI
struct ContentView: View {
@EnvironmentObject var maestroSDK: Maestro
let channelId: String
let siteId: String
let userJwt: String
let profileView: AnyView?
var body: some View {
maestroSDK.clientVideoPlayer(
channelId: channelId,
siteId: siteId,
userJwt: userJwt,
profileView: profileView
)
}
}
struct ClientProfileView: View {
var body: some View {
HStack {
Text("Custom Profile View for ClientVideoPlayer")
}
}
}
let adminProfileForClient = AnyView(ClientProfileView())
struct ContentView_Previews: PreviewProvider {
@EnvironmentObject static var maestroSDK: Maestro
static var previews: some View {
ContentView(
channelId: "YOUR_CHANNEL_ID",
siteId: "YOUR_SITE_ID",
userJwt: "YOUR_USER_JWT",
profile: adminProfileForClient
)
.environmentObject(maestroSDK)
}
}
import UIKit
import SwiftUI
import MaestroKit
class ViewController: UIViewController {
var maestroSDK = Maestro()
override func viewDidLoad() {
super.viewDidLoad()
let clientVideoPlayer = maestroSDK.clientVideoPlayer(
channelId: "YOUR_CHANNEL_ID",
siteId: "YOUR_SITE_ID",
userJwt: "YOUR_USER_JWT"
).environmentObject(maestroSDK)
let hostingController = UIHostingController(rootView: clientVideoPlayer)
addChild(hostingController)
view.addSubview(hostingController.view)
hostingController.view.translatesAutoresizingMaskIntoConstraints = false
hostingController.view.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
hostingController.view.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
hostingController.view.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
hostingController.view.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
hostingController.didMove(toParent: self)
}
}
Parameters
The Client Video Player view accepts the following parameters:
- channelId (required): The unique ID of the Maestro channel for which you want to display the live stream.
- siteId (required): The unique ID of Maestro's site.
- userJwt (required): User Token
- profileView (optional): Built a custom profile view, wrap the view with AnyView(), and pass it as an argument
- If profileView does not receive an argument, the Admin Icon is hidden within the navigation bar
- If using UIKit, highly recommend building the custom profile view using SwiftUI, and then passing that view when invoking this method in the UIKit view
Behavior
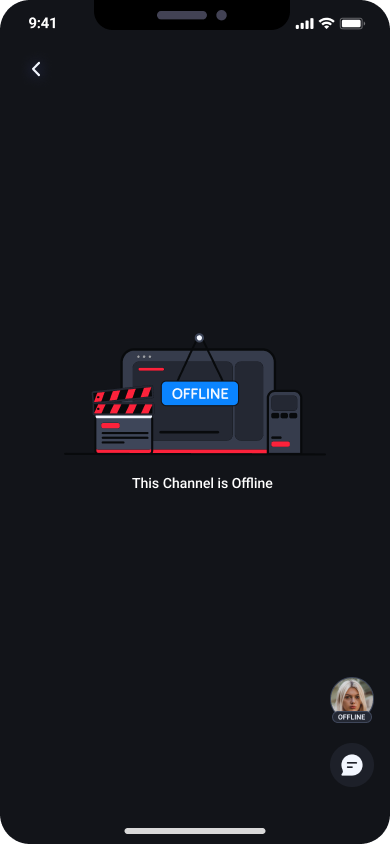
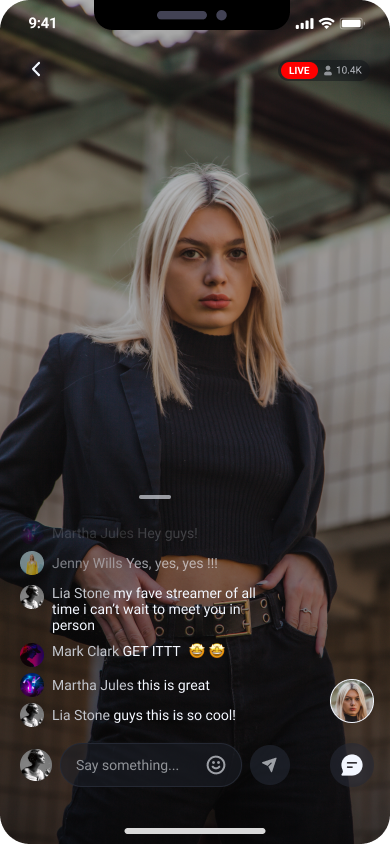
As the Client Video Player view gets rendered, it starts watching the channel's content to see if there is a live stream happening. When it receives a correct live stream status, it uses the AVKit video player to show the content, the Live Badge to show the active users watching and the Panel Control with the available channel's panel. Alternatively, if the channel is offline, it will show the Offline view.
Example channel is live

Example channel is offline